unicode 标准是现代计算的基石,它确保各种语言、风格甚至表情符号的文本表示和操作保持一致。本文将深入探讨 unicode 标准,并通过一个 后端和 .js 前端构建的项目,演示如何高效地利用 unicode 进行文本样式转换(粗体、斜体、粗斜体和下划线)。

项目架构
本项目采用前后端分离架构:
- Golang 后端: 负责处理来自前端的请求,根据 Unicode 代码点偏移量对文本进行样式转换。
- Vue.js 前端: 提供用户界面,用户可在其中输入文本,发送至后端处理,并查看样式转换后的结果。
文件结构
立即学习“”;
textconvert/ ├── main.go # Golang 后端代码 ├── go.mod # Go 依赖管理文件 └── template/ ├── index.html # Vue.js 前端界面
后端实现 (Golang)
Golang 后端使用 REST API 处理文本。核心函数 stringformat 接收输入文本字符串以及表示大小写字母 Unicode 偏移量的两个整数参数。该函数遍历文本中的每个字符,对字母字符应用相应的样式转换,而其他字符保持不变。
func stringformat(input string, upperoffset, loweroffset int) string { var result strings.Builder for _, r := range input { // ... (样式转换逻辑,根据 Unicode 代码点偏移量进行处理) ... } return result.String() }
(此处省略具体的样式转换逻辑,该逻辑根据 Unicode 代码点偏移量将字母字符转换为其样式化的等效字符。)
CORS 配置
为了允许前端跨域访问后端 API,我们使用 enablecors 函数在 Golang 服务器上配置 CORS 中间件。这在 Web 应用中至关重要,因为前端和后端通常部署在不同的域名下。
func enablecors(next http.Handler) http.Handler { return http.HandlerFunc(func(w http.ResponseWriter, r *http.Request) { w.Header().Set("Access-Control-Allow-Origin", "*") // 允许所有来源 w.Header().Set("Access-Control-Allow-Methods", "POST, GET, OPTIONS, PUT, DELETE") w.Header().Set("Access-Control-Allow-Headers", "Content-Type") if r.Method == http.MethodOptions { w.WriteHeader(http.StatusOK) return } next.ServeHTTP(w, r) }) }
这确保浏览器不会因为安全策略 (CORS) 而阻止请求。
前端实现 (Vue.js)
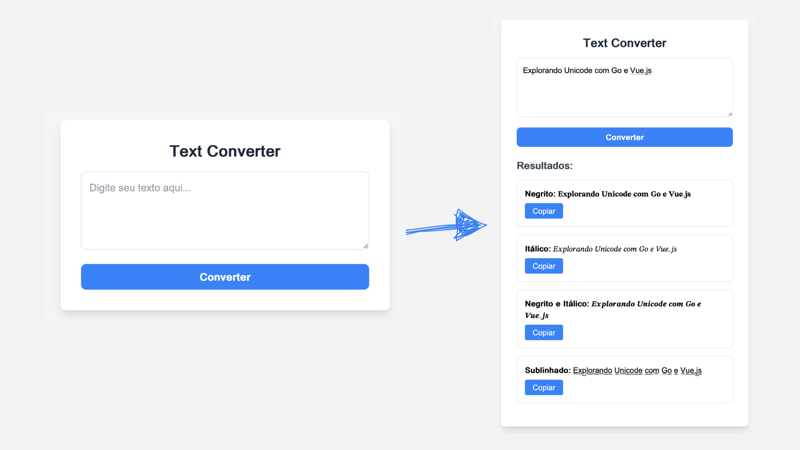
前端使用单个 index.html 文件,并利用 Vue.js 的响应式特性。用户界面允许用户输入文本、发送到后端 API 并查看样式转换结果。以下是一个 Vue 组件示例:
<template> <div> <input v-model="inputText" type="text" placeholder="输入文本"> <button @click="convertText">转换</button> <div v-if="results"> <p><strong>粗体:</strong> {{ results.bold }}</p> <!-- ... 其他样式结果 ... --> </div> </div> </template> <script> export default { data() { return { inputText: '', results: null, isLoading: false }; }, methods: { async convertText() { // ... (发送请求到后端 API 的逻辑) ... } } }; </script>
(此处省略具体的 Vue.js 代码,包括发送 POST 请求到后端 API 的逻辑以及处理响应的代码。)
该项目展示了如何使用 Golang 和 Vue.js 结合 Unicode 进行文本操作、创建 REST API 以及遵循最佳实践(例如 CORS 配置)。
项目链接:
- 在线演示: (此处应插入实际的在线演示链接)
- GitHub 仓库: mcongavino/textconvert (此处应插入实际的 GitHub 仓库链接)
希望本文对您有所帮助!
以上就是使用 Go 和 Vuejs 探索 Unicode的详细内容,更多请关注php中文网其它相关文章!
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

