使用aws s3轻松托管静态网站:一个循序渐进的指南
我最近开始学习云计算并实践AWS,决定使用Amazon S3托管一个简单的静态网站。由于我的网站仅包含HTML和CSS,S3的静态网站托管功能非常适合,无需服务器或后端配置。本文将详细介绍使用AWS管理控制台的设置过程。
选择Amazon S3?
我需要一种经济高效且易于管理的网站托管方案。在比较了多种托管选项后,S3脱颖而出,原因如下:
- 价格合理: 只需为实际使用付费。
- 易于设置: 无需配置Web服务器。
- 可扩展性: AWS自动处理流量波动。
接下来,我开始进行设置。
步骤一:创建S3存储桶
-
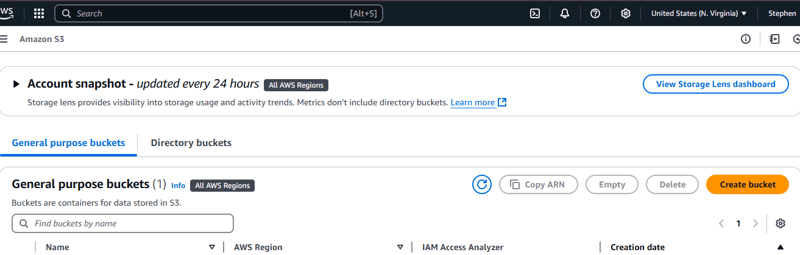
登录AWS: 首先,登录AWS管理控制台并找到S3服务。
-
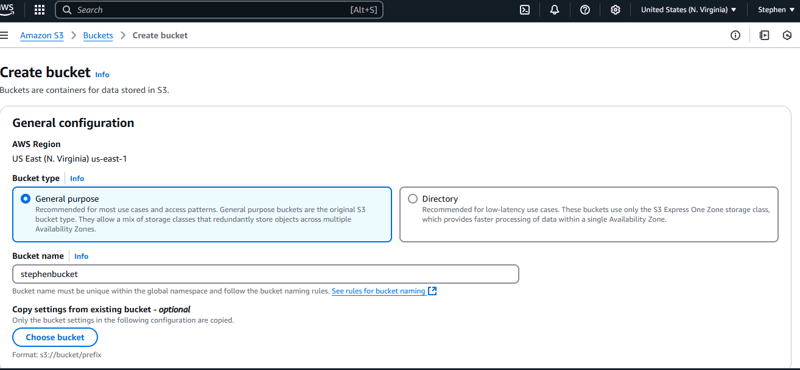
创建存储桶: 点击“创建存储桶”。
 选择合适的AWS区域。
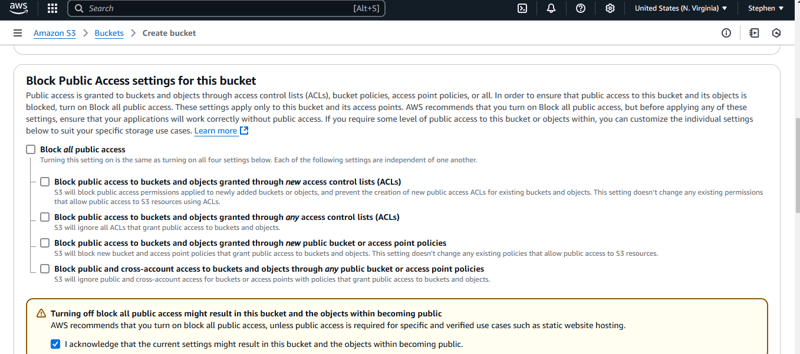
选择合适的AWS区域。  取消勾选“阻止所有公共访问”(因为我希望我的网站公开访问)。
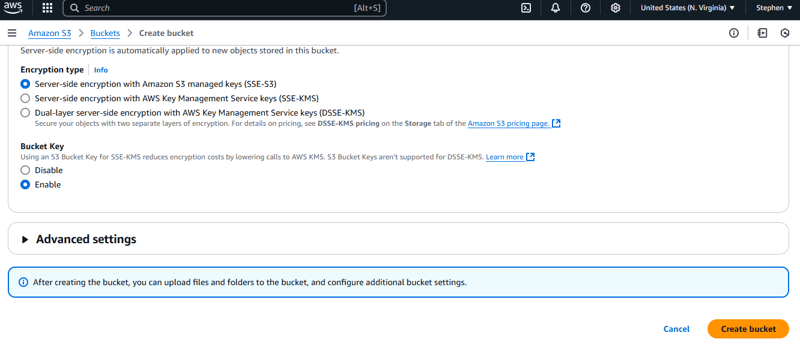
取消勾选“阻止所有公共访问”(因为我希望我的网站公开访问)。  点击“创建存储桶”完成设置。
点击“创建存储桶”完成设置。  此时,存储桶已创建完毕,但仍需上传网站文件。
此时,存储桶已创建完毕,但仍需上传网站文件。
步骤二:上传网站文件
- 打开新的S3存储桶。
- 点击“上传”。
- 点击“添加文件”,选择index.html和styles.文件。
- 点击“上传”将文件存储到S3。
文件已上传到云端,但网站尚无法访问。
步骤三:启用静态网站托管
为了通过URL访问网站,必须启用静态网站托管:
- 在S3存储桶中打开“属性”选项卡。
- 滚动到“静态网站托管”部分并点击“编辑”。
- 选择“启用”。
- 选择“托管静态网站”。
- 输入index.html作为索引文档。
- 点击“保存更改”。
启用此功能后,AWS会提供一个网站端点URL,例如:http://stephenbucket.s3.us-east-1.amazonaws.com/index.html。但是,尝试访问该链接时,可能会遇到访问被拒绝的错误,这意味着需要允许公众访问文件。
步骤四:公开网站
默认情况下,所有S3文件都是私有的,因此需要更新权限:
-
调整存储桶权限: 在S3存储桶中打开“权限”选项卡。在“阻止所有公共访问”设置下点击“编辑”,取消勾选“阻止所有公共访问”,确认更改并点击“保存更改”。
-
更改对象权限: 即使更新了存储桶设置,文件仍然可能是私有的。需要手动将它们设置为公开:返回到“对象”选项卡,选择index.html文件,点击“操作”>“设为公开”,对styles.css文件重复此操作。
现在,网站可以公开访问了!
步骤五:测试网站
- 打开浏览器。
- 粘贴步骤三中获得的S3网站URL。
成功加载网站!
总结
在S3上托管静态网站非常顺利,我学习到了很多关于AWS的知识。AWS管理控制台简化了创建和配置S3存储桶、上传和管理网站文件以及启用网站托管和公共访问等操作。如果您也在学习AWS,强烈推荐尝试此方法,它是一种简单而有效的获得实践云经验的方式。
以上就是我如何在亚马逊上托管我的静态网站的详细内容,更多请关注php中文网其它相关文章!
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

