学习新技能的最佳途径是将其传授给他人。不妨从创建个人博客开始吧!本文将介绍静态站点生成器(ssg),并引导您使用hugo和cloudflare pages搭建属于您的博客。
什么是静态站点生成器?
在网站加载速度慢如蜗牛爬行的互联网时代,静态站点生成器(SSG)如同救星一般。它们预先构建整个网站,然后直接交付给用户,速度快如闪电,性能卓越。
优势:
- 性能卓越: SSG预先构建整个网站,用户访问时无需等待加载,如同游戏中的完美闪避一般流畅。
- 高度自定义: 摆脱CMS的限制,您可以自由定制任何模板,随心所欲。
- 资源高效: SSG框架轻量级,网站无需消耗大量资源。
- 支持Markdown: 如果您喜欢Markdown的简洁高效,那么您一定会爱上它。
劣势:
- 学习曲线: 初次使用SSG可能需要阅读文档才能上手,但熟练掌握后便能轻松驾驭。
- 模板有限: SSG通常不包含大量预设模板,您可能需要自行创建或在GitHub上寻找合适的模板。
SSG是一个强大的!想了解更多信息,请参考Cloudflare的详细教程。
选择Hugo
静态站点生成器种类繁多,Hugo是其中一个流行的选择(甚至boot.dev也在使用它)。我们也尝试过WordPress、Google Pages和Nextra等其他选项,各有千秋,最终选择哪个取决于您的需求。
选择Hugo?
我年的目标之一是学习Go语言,而Hugo正是用Go语言编写,这对我来说是一个绝佳的学习机会。此外,Hugo是完全开源的。
我选择了Papermod主题,简洁美观,能完美展现我的内容。
使用Cloudflare Pages搭建Hugo网站
以下步骤将指导您使用Cloudflare Pages搭建基于Hugo的网站:
步骤:
- 选择主题: 访问Hugo官网,选择您喜欢的主题。我选择了Papermod。阅读主题文档,了解其特定要求。
- 创建GitHub仓库: 创建一个GitHub仓库,并将其链接到本地文件。如果您不熟悉Git,请先学习一下Git基础知识。
- 配置config.yaml: 查看并修改config.yaml文件,自定义主题以符合您的个人喜好。
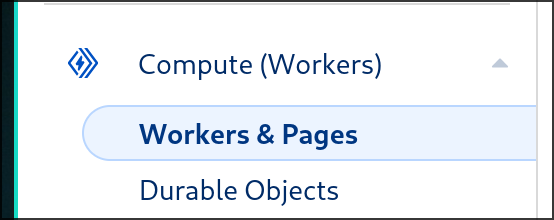
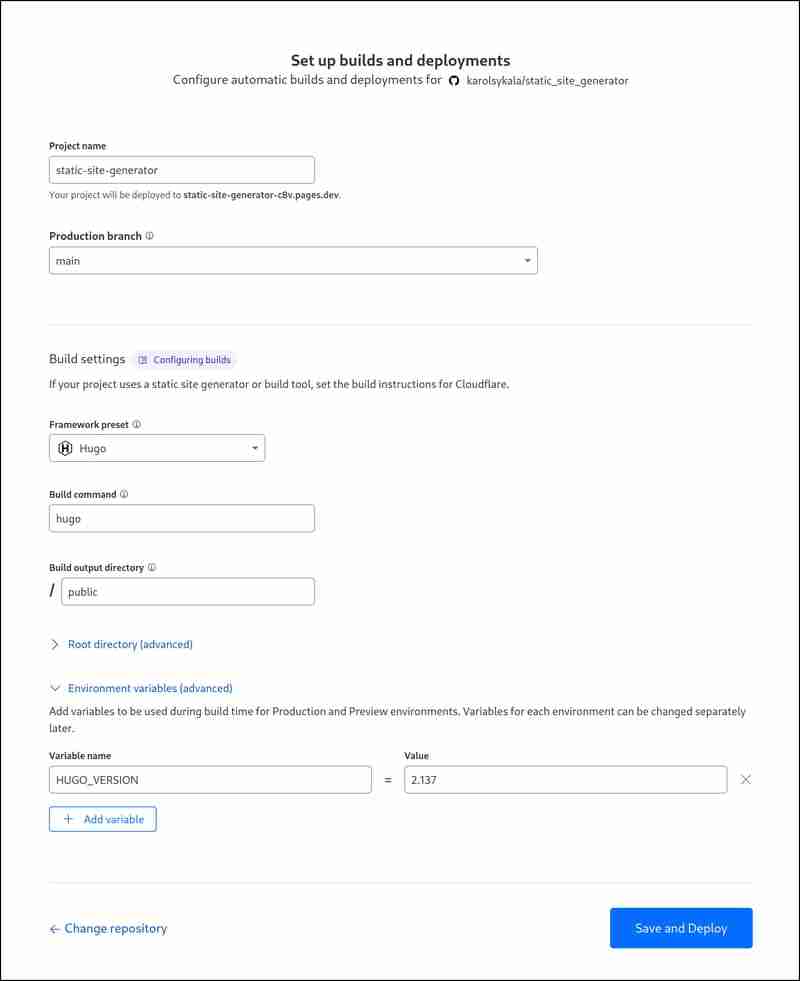
- Cloudflare Pages设置: 登录Cloudflare账户,导航至Workers和Pages。
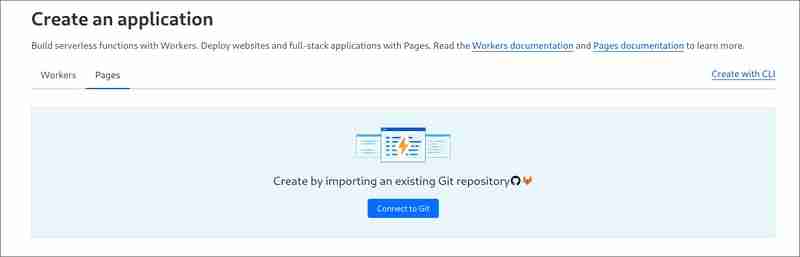
- 点击“Pages”,选择“Connect to Git”。
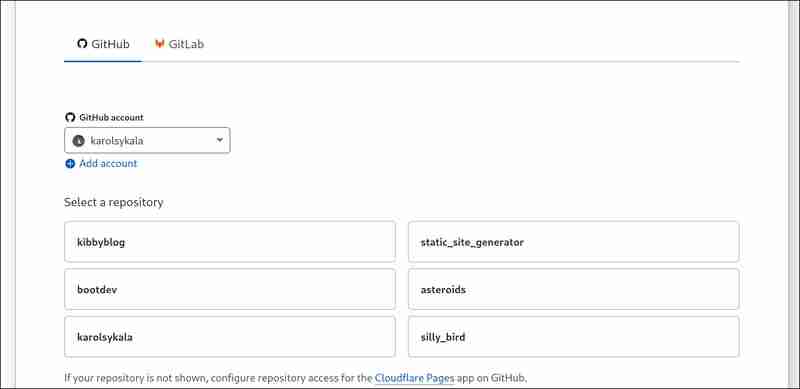
- 选择您的Hugo网站仓库。
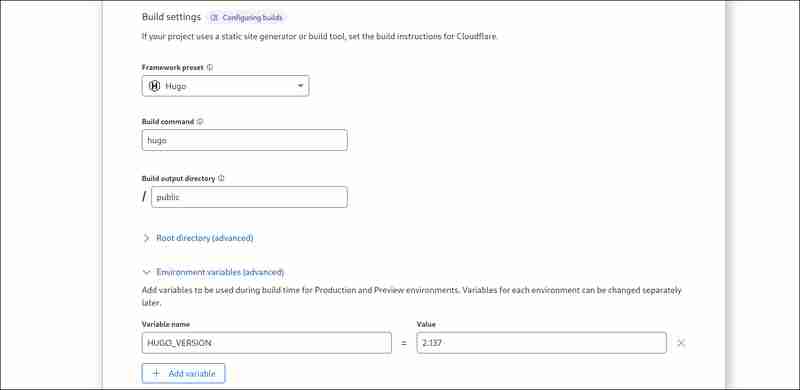
- 从框架预设选项中选择Hugo。
 您可以保留默认设置,除非您的主题文档另有说明。
您可以保留默认设置,除非您的主题文档另有说明。 - 重要!某些主题可能需要特定版本的Hugo,这可能高于或低于Cloudflare Pages使用的版本。您可以使用HUGO_VERSION=手动设置Hugo版本。对于Papermod,我需要0.143.1或更高版本。

- 点击“Save and Deploy”。

- 部署完成: 您的网站已上线!每次您向主分支推送代码,Cloudflare Pages都会自动重建您的网站,并可通过{您的项目名称}.pages.dev或您自定义的域名访问。

- 查看日志: 如果遇到问题,请查看构建日志以查找调试信息。

现在,您可以开始探索静态网站生成器的世界,并享受创建博客的乐趣了!
支持我:请在Ko-fi上支持我!
以上就是如何用Cloudflare页面部署雨果的详细内容,更多请关注php中文网其它相关文章!
 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏

